Notre site dispose désormais d'un mode éco. N'hésitez pas à l'essayer !
Présenté pour la première fois le mois dernier par Apple, le Distraction Control est un mode de navigation pour Safari permettant à l’utilisateur de supprimer tous les éléments superflus d’une page web pour n’en garder que l’essentiel : le contenu même de la page.
Présenté pour la première fois le mois dernier par Apple, le Distraction Control est un mode de navigation pour Safari permettant à l’utilisateur de supprimer tous les éléments superflus d’une page web pour n’en garder que l’essentiel : le contenu même de la page.
Pour cela, le mode Distraction Control propose de supprimer les éléments pouvant gêner la lecture d’une page, qu’il s’agisse de pop-ups, de vidéos en autoplay, de bannières de consentement, et même de publicités. Les notifications de l’iPhone peuvent également être bloquées par le mode Distraction Control.

Dans le détail, le mode Distraction Control propose plusieurs fonctionnalités :
Le Distraction Control vous donne la possibilité de sélectionner n’importe quel élément d’une page web, y compris les espaces publicitaires. Si les éléments cachés ne le sont que le temps d’une session, le Distraction Control vous permet tout de même de naviguer sur un site sans qu’aucune publicité ne s’affiche.
Plus problématique encore, le Distraction Control est capable de bloquer l’affichage des bannières de consentement. Et qui dit absence de CMP, dit absence de tracking. Et c’est bien sur ce point que la nouveauté d’Apple fait réagir.
Car même si l’outil en soit n’est pas une réelle nouveauté (les bloqueurs de publicité et de trackeurs existent depuis de nombreuses années, Ghostery pour n’en citer qu’un), le Distraction Control est d’office installé sur tous les navigateurs Safari, et facilite donc l’adoption et l’utilisation de tels outils.
Safari représente 23.6% du trafic mobile en août 2024 dans le monde (source : Statcounter) et représente donc une part non négligeable du trafic d’un site web. Au Luxembourg, c’est même 37.6% du trafic mobile. S’il y a fort à parier que l’utilisation du Distraction Control sera marginale dans un premier temps, rien n’exclut qu’il devienne un jour activé par défaut sur Safari.
Cela signifierait donc que près d’un quart du trafic deviendrait soudainement inexistant pour la majorité des sites, impactant ainsi les revenus publicitaires, la capacité à faire de la publicité ciblée, et donc la capacité à fournir des services gratuits.
En dévoilant le Distraction Control et après avoir mis un frein à l’utilisation des cookies tiers, Apple franchit une nouvelle étape vers un monde sans cookie et sans tracking.
Ce qui peut sembler séduisant de prime abord, mais qui pourrait soulever de nombreux problèmes pour les gestionnaires des sites et leurs visiteurs.
Tout d’abord, les sites d’actualité payants qui fonctionnent selon le principe “Soit tu acceptes les cookies, soit tu payes” le font car les publicités diffusées par l’adserver de Google nécessitent le consentement de l’utilisateur pour s’afficher. En l’absence de bannière de consentement, ces barrières sauteraient et impacteraient donc lourdement les revenus dudit site.
Par conséquent, de nombreux sites proposant une alternative gratuite se verraient contraints de conditionner l’accès à leurs contenus à un abonnement payant.
Par ailleurs, en l’absence de consentement, il deviendra impossible pour les sites de déposer des cookies propriétaires (à savoir des cookies déposés par le domaine que vous visitez). Ainsi, il sera plus compliqué pour les sites d’obtenir des statistiques sur leur trafic et les contenus consultés, mais il sera également impossible de constituer des audiences destinées à la publicité ciblée, l’une des dernières sources de revenu qu’il reste aux sites proposant du contenu gratuit.
La banalisation de ce genre d’outils risque donc de mettre à mal le travail des marketeurs, mais il risque aussi et surtout de mettre à nouveau du plomb dans l’aile à la gratuité du web, de plus en plus menacée.
En mettant cet outil à disposition des internautes, Apple cautionne donc la coupe budgétaire faite sur les entreprises proposant du contenu gratuit.
Actuellement, plusieurs solutions peuvent être envisagées pour contourner le blocage du Distraction Control, comme ceux des autres bloqueurs de publicité.
La solution la plus évidente pour contourner les blocages du Distraction Control serait de recourir au server-side tagging. En effet, cette technologie permet de ne plus recourir au navigateur de l’utilisateur pour le déclenchement de différents outils marketing, lesquels se déclenchent donc du côté du serveur.
Avec le server-side tagging, les problèmes d’attribution ou d’analyse du comportement des utilisateurs disparaissent car le navigateur ne peut pas empêcher leur déclenchement.
Toutefois, le recueil du consentement de l’utilisateur reste nécessaire dans ces configurations, et la question de l’affichage de la bannière de consentement avec le Distraction Control activé reste en suspens.
Sans recourir au server-side tagging, il est également possible de bloquer l’accès à vos contenus et de ne les rendre accessibles que lorsque la bannière de consentement s’est affichée. Ainsi, vous avez la certitude que l’utilisateur n’utilise pas d’outil pouvant bloquer l’affichage de la bannière cookies ou autres outils marketing.
Voici un exemple de la manière dont cela peut être implémenté :
Blocage des contenus
La première étape consiste à bloquer par défaut l’affichage de vos contenus. Par exemple, sur le corps d’un article de blog, nous pouvons ajouter un overlay qui viendra flouter le texte :
.blocked:before {
content:"";
position:absolute;
left:0;
top:0;
width: 100%;
height: 100%;
backdrop-filter: blur(10px);
}Désormais, nous pouvons ajouter cette classe “blocked” à l’élément dans lequel se trouve le texte de l’article.
Déblocage des contenus
Les contenus étant bloqués par défaut, nous allons utiliser Google Tag Manager pour les débloquer (et donc retirer cette classe “blocked”), uniquement dans le cas où la CMP s’est déclenchée.
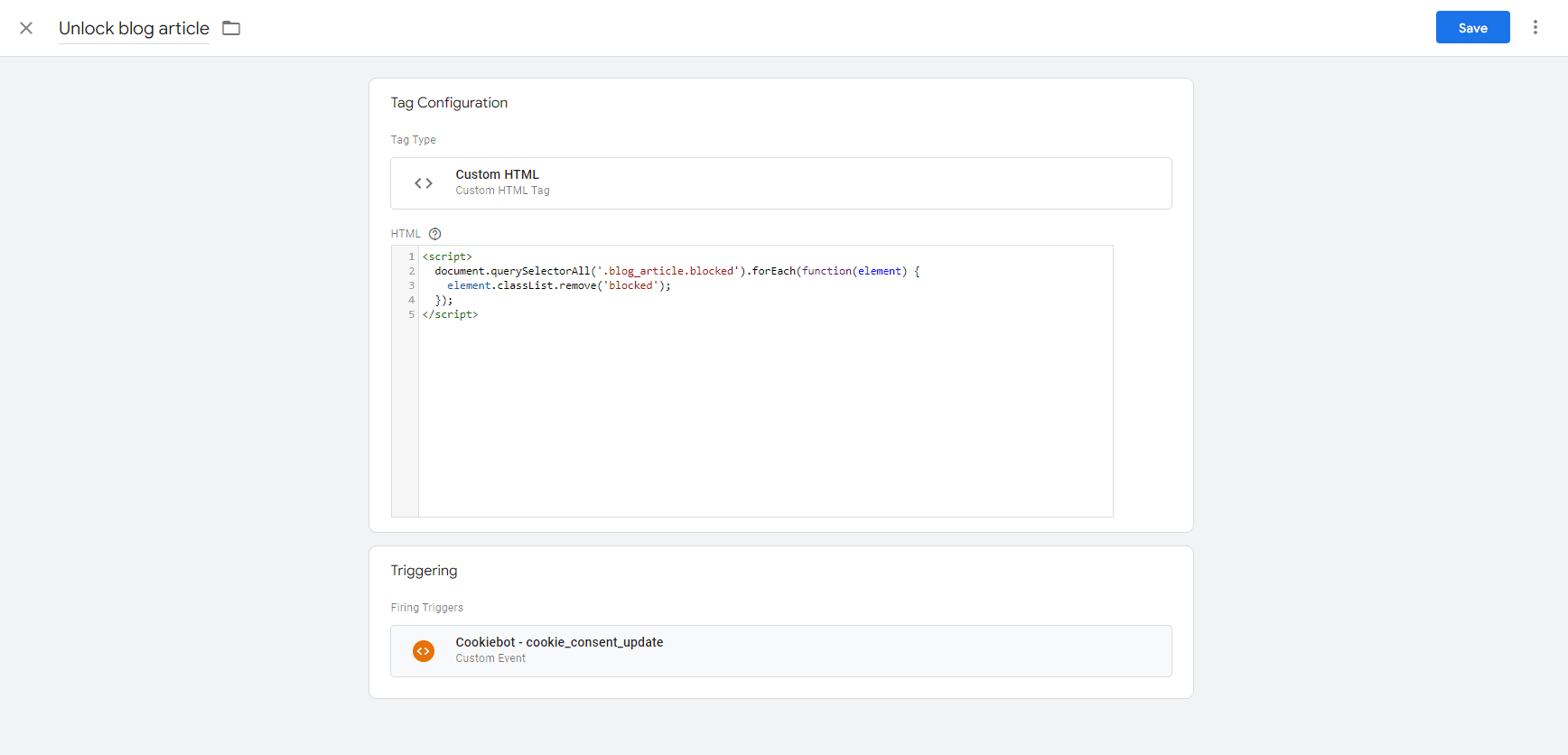
Dans GTM, nous allons créer un tag de type “Custom HTML”, qui contiendra le code suivant :
<script>
document.querySelectorAll('.blog_article.blocked').forEach(function(element) {
element.classList.remove('blocked');
});
</script>Ensuite, nous allons ajouter un déclencheur sur ce tag, qui sera l’événement custom de notre CMP. En l’occurence, nous utilisons Cookiebot, et ce dernier déclenche un événement “cookie_consent_update” à chaque initialisation.

Par conséquent, si aucun outil ne bloque la CMP, notre tag va se déclencher à chaque chargement de page, retirant ainsi le bloquage sur l’article.
Si en revanche la CMP est bloquée, l’événement “cookie_consent_update” ne sera pas envoyé, et l’article ne sera donc pas débloqué.
Pour parfaire cette solution, il conviendra également d’ajouter un élément indiquant à l’utilisateur que le contenu est bloqué à cause de l’outil qu’il utilise.
Vous souhaitez mettre en place des solutions pour maximiser vos revenus publicitaires ? Faites appel à nos experts !