Notre site dispose désormais d'un mode éco. N'hésitez pas à l'essayer !
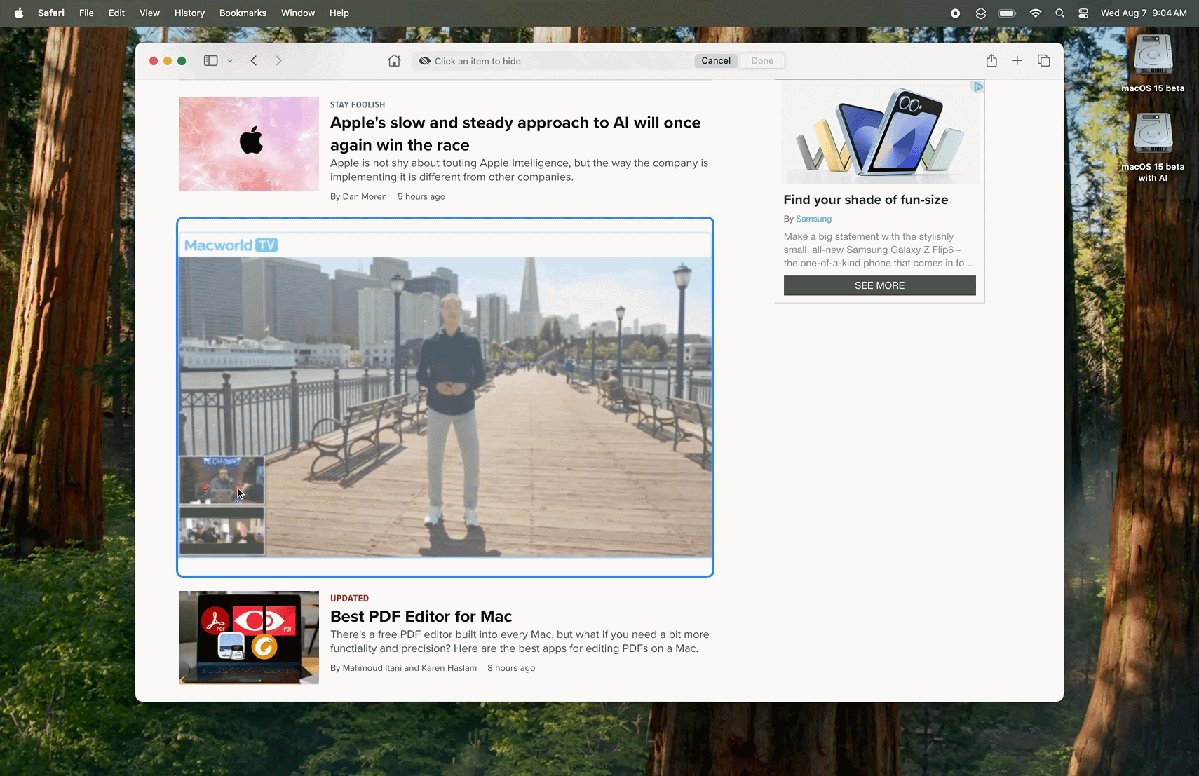
First introduced by Apple last month, Distraction Control is a browsing mode for Safari that allows users to remove all unnecessary elements from a web page, leaving only the essential content of the page.
First introduced by Apple last month, Distraction Control is a browsing mode for Safari that allows users to remove all unnecessary elements from a web page, leaving only the essential content of the page.
To achieve this, Distraction Control removes elements that may hinder reading, such as pop-ups, autoplay videos, consent banners, and even ads. iPhone notifications can also be blocked by Distraction Control.

In detail, Distraction Control offers several features:
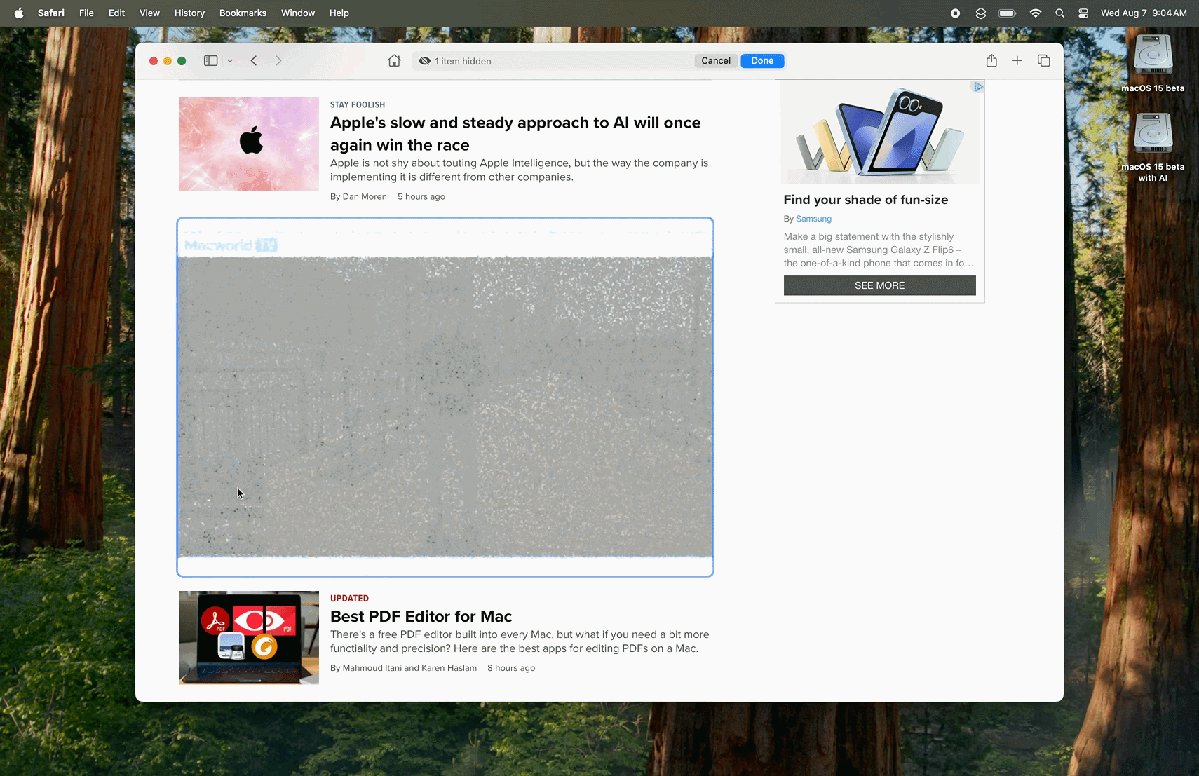
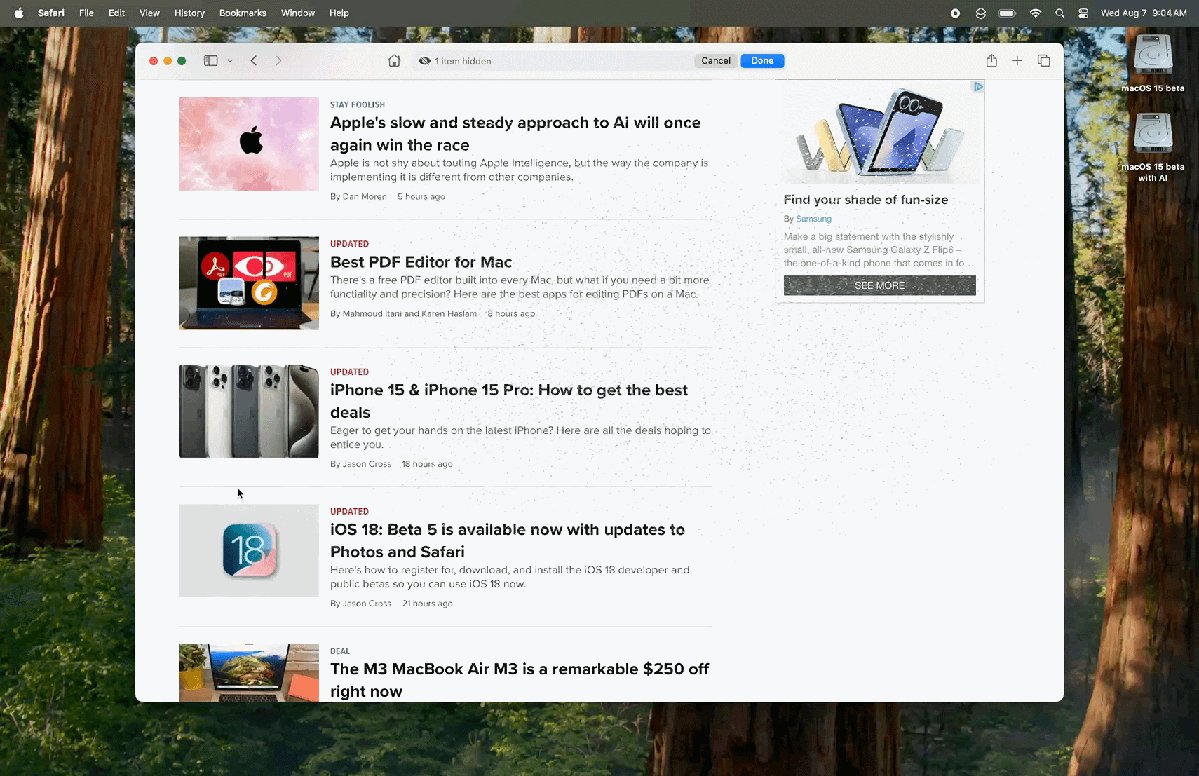
Distraction Control allows you to select any element of a web page, including ad spaces. Even though the hidden elements are only for the session, you can still browse a site without seeing any ads.
More problematic, Distraction Control can block the display of consent banners. Without a CMP (Consent Management Platform), there is no tracking. This is where Apple’s new feature raises concerns.
Even though ad and tracker blockers have existed for many years (Ghostery being a prominent example), Distraction Control is automatically installed on all Safari browsers, making it easier to adopt such tools.
Safari accounted for 23.6% of mobile traffic worldwide in August 2024 (source: Statcounter) and 37.6% in Luxembourg. While the initial use of Distraction Control may be marginal, it could one day be enabled by default on Safari.
This would mean that nearly a quarter of web traffic could suddenly become invisible to most sites, impacting ad revenues, targeted advertising, and the ability to offer free services.
By unveiling Distraction Control and previously curbing third-party cookie usage, Apple is taking another step towards a cookie-less and tracking-free world.
At first glance, this seems appealing but could raise many issues for site operators and their visitors.
Paid news sites operate on the principle of "Either you accept cookies or you pay" because Google’s ad server requires user consent for ads to display. Without a consent banner, this barrier would disappear, heavily impacting site revenues.
As a result, many sites offering free content might have to require paid subscriptions for access.
Additionally, without consent, it will be impossible for sites to drop first-party cookies (i.e., cookies placed by the domain you’re visiting). This will make it harder for sites to collect statistics on their traffic and viewed content and impossible to build audiences for targeted ads, one of the last remaining revenue sources for sites offering free content.
The spread of such tools could hurt marketers’ work and further threaten the free web, which is already under strain.
By offering this tool to users, Apple essentially endorses the budget cuts imposed on companies providing free content.
Currently, several solutions can be considered to bypass Distraction Control and other ad blockers.
The most obvious solution to bypass Distraction Control is server-side tagging. This technology eliminates the need for the user’s browser to trigger various marketing tools, which are triggered on the server side instead.
With server-side tagging, issues with attribution or user behavior analysis disappear, as the browser cannot prevent their triggering.
However, user consent is still required, and the question of how the consent banner will be displayed with Distraction Control remains unresolved.
Without server-side tagging, you can block access to your content and make it accessible only once the consent banner has been displayed. This ensures that the user is not using tools to block the cookie banner or other marketing tools.
Here’s an example of how this can be implemented:
Content blocking
The first step is to block your content by default. For example, on the body of a blog post, we can add an overlay that blurs the text:
.blocked:before {
content:"";
position:absolute;
left:0;
top:0;
width: 100%;
height: 100%;
backdrop-filter: blur(10px);
}Now, we can add this “blocked” class to the element containing the article text.
Unblocking content
Since content is blocked by default, we will use Google Tag Manager to unblock it (and remove this “blocked” class), only if the CMP is triggered.
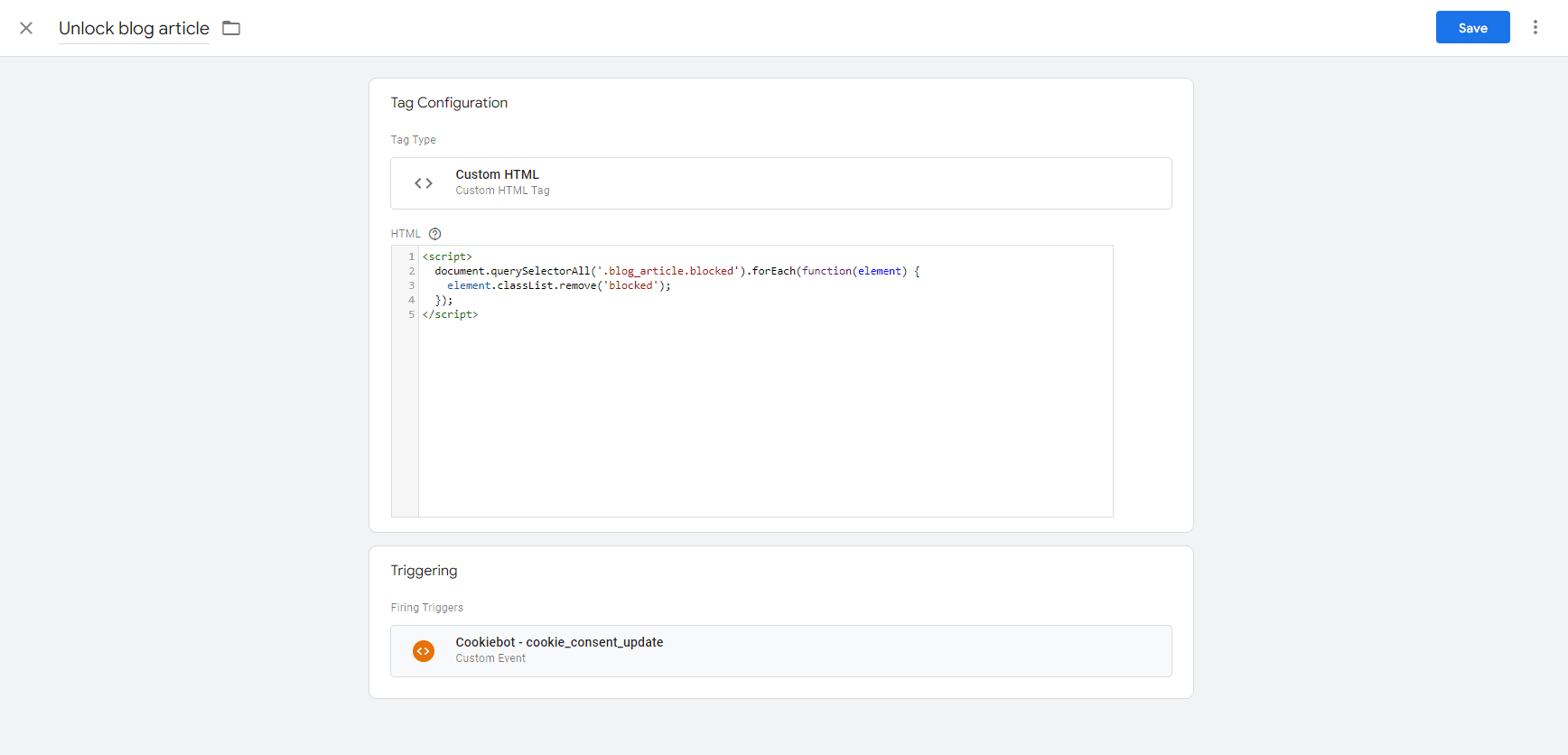
In GTM, we will create a "Custom HTML" tag containing the following code:
<script>
document.querySelectorAll('.blog_article.blocked').forEach(function(element) {
element.classList.remove('blocked');
});
</script>Next, we will add a trigger for this tag, which will be the custom event from our CMP. In this case, we use Cookiebot, and it triggers a “cookie_consent_update” event each time it initializes.

If no tool blocks the CMP, our tag will trigger on every page load, unblocking the article.
However, if the CMP is blocked, the “cookie_consent_update” event won’t be sent, and the article will remain blocked.
To refine this solution, it’s also essential to add a message informing the user that the content is blocked due to the tool they are using.
Looking to implement solutions to maximize your advertising revenue? Contact our experts!