Notre site dispose désormais d'un mode éco. N'hésitez pas à l'essayer !
It didn't last long, but the time when server-side tagging seemed out of reach is already over.
Server-side tagging is a revolutionary new approach to managing analytical and marketing data on websites and mobile applications. Unlike traditional client-side tagging, which runs on the user's browser, server-side tagging processes data on the server, offering numerous advantages in terms of performance, security, and privacy.
However, despite all these promises, many sites have yet to take the plunge, mainly due to cost reasons, as server-side tagging requires a dedicated infrastructure and relatively high processing capacity. There are also issues of complexity and accessibility, as it involves an entirely different way of collecting and processing data.
Having not yet made the leap ourselves, we decided to experiment with RudderStack, a server-side tagging platform offering great flexibility and remarkable ease of use.
So, in this article, I will present how I was able to set up a server-side tagging system on an e-commerce site, overcoming the aforementioned constraints: my server-side tagging cost me nothing and could be set up in less than an hour.
RudderStack is an open-source Customer Data Platform (CDP) that offers a complete server-side tagging solution. Present on the market for several years, the platform offers various turnkey solutions for moving to server-side tagging:
What caught my attention about RudderStack was an article published on the platform's blog introducing a powerful tool for server-side tagging, promising an easy transition and cost control: hybrid mode.
RudderStack's Hybrid Mode is a major innovation that allows combining server-side and client-side tagging. This flexibility is particularly useful for adapting to different contexts and maximizing data coverage while respecting user consent.
Specifically, RudderStack can operate in server or client mode depending on the context, and the collected data is then routed to the selected destinations using the most appropriate mode. This approach offers numerous advantages, such as performance, data coverage, and consent compliance.
This feature seemed like a good way to transpose my client-side tagging to server-side without risking exploding costs. Indeed, data transits via the front end when possible, thus limiting the necessary cloud costs in server-side tagging.


For tagging our site, we use the Datalayer method. The idea is that for each event, a JavaScript function sends a push and fills the Datalayer. This is then retrieved by Google Tag Manager, which forwards these events to GA4, Meta, or any other platform.
This method has several advantages:
Here is a concrete example:
When a user clicks on an FAQ question, this function is triggered:
var question = $(this).text().trim();
datalayerpush({
"event": "gtmdlv",
"event_name": "faq",
"element": question,
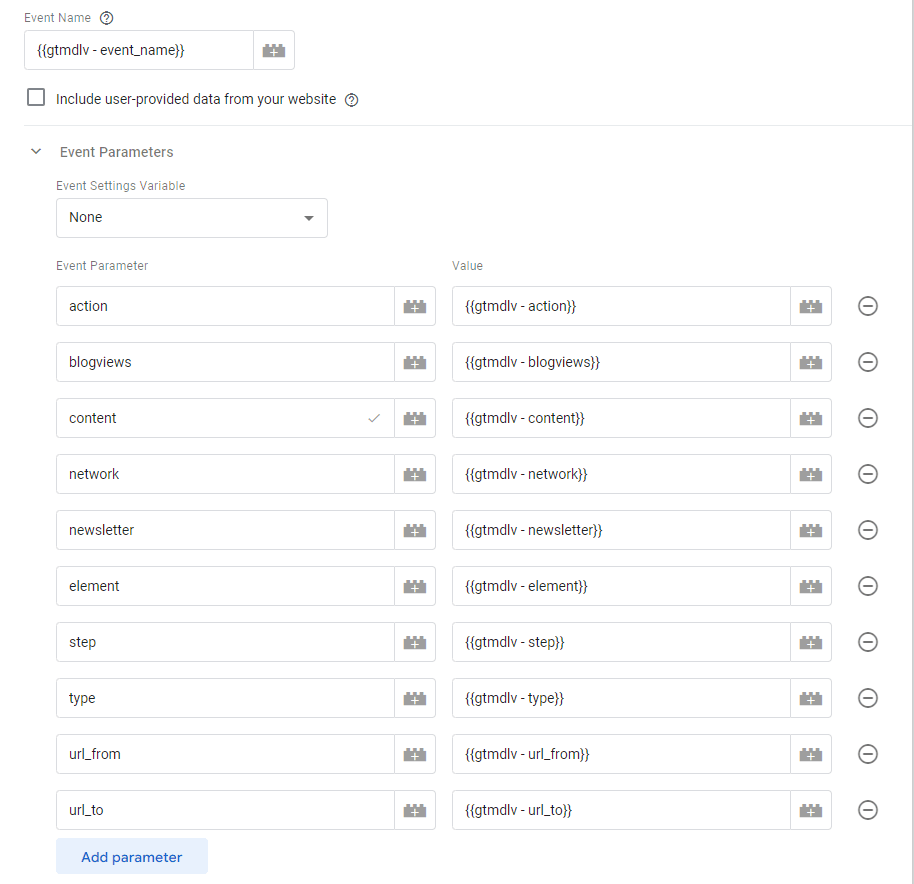
});We retrieve the question's title and send a generic "gtmdlv" event that includes the actual event name as a parameter, along with other parameters, including the clicked question. GTM then receives the "gtmdlv" event and forwards it to GA4, using event_name as the actual event name.
Then, all possible parameters are added to the event.

Instead of directly sending the event via a datalayer.push(), we rewrote a datalayerpush() function that itself sends it to the datalayer. This allows us to go through all the event parameters and set to “undefined” those not used in the event, thus avoiding inheriting an old value.
var event_keys = ["event_name", "action","blogviews","content", "network","newsletter","element","step","type","url_from","url_to"];
function datalayerpush(parameters) {
window.dataLayer = window.dataLayer || [];
event_keys.forEach(function(key) {
if(!parameters[key]) parameters[key] = undefined;
})
dataLayer.push(parameters);
}But this function also allowed us to extend our tagging to Piwik PRO, Matomo, and in this specific case, to RudderStack, as we will see below.
To perform our Server-Side Tagging with RudderStack, we created a free account. This limits us to 1000 events per minute, which is more than enough for us.
Setting Up Connections
Once the account is created, we are invited to create connections. Connections are simply an assembly of two components:
To maintain the bulk of my current tagging, I choose JavaScript as the source and GA4 as the destination.
My connection is thus established.

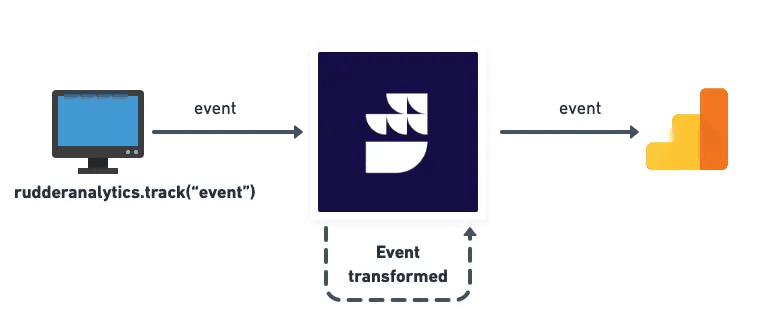
Setting Up Transformations
RudderStack allows managing transformations on your data. This can be very useful for reformatting certain information (renaming a data point, replacing “null” with 0, etc.).
RudderStack has also included several pre-established transformations, such as automatic anonymization of certain data, hashing, filtering bot traffic, etc.
In our case, we did not add any transformations as these are performed at the source, in JavaScript.
Sending Events to RudderStack
With our JS→GA4 connection established, RudderStack gives us a code structure to perform pushes. Essentially, this is the same as a dataLayer.push(), but in this case, the function is called rudderanalytics.track().
We must therefore review all our tagging so that each time a dataLayer.push occurs, a rudderanalytics.track occurs with the same events and parameters.
rudderanalytics.track(
'event name', {
'parameter': 'value',
'parameter': 'value'
},
() => {
console.log("track call");
}
);And this is where our rewritten function comes into play, because since all events pass through this function, it is very easy to add a send to RudderStack simultaneously with the send to the Datalayer.
var event_keys = ["event_name", "action","blogviews","content", "network","newsletter","element","step","type","url_from","url_to"];
function datalayerpush(parameters) {
window.dataLayer = window.dataLayer || [];
event_keys.forEach(function(key) {
if(!parameters[key]) parameters[key] = undefined;
})
dataLayer.push(parameters);
rudderanalytics.track(
parameters['event_name'], {
parameters
},
() => {
console.log("track call");
}
);
}Immediately after setting up tracking with RudderStack, I wanted to ensure several things:
So, apparently nothing has changed between client-side and server-side. I decided to conduct some tests and let both tools run to appreciate the benefits of RudderStack and its hybrid mode. And as everyone knows, the promise of server-side tagging is to lose as few data points as possible in a context where cookie use is increasingly restricted.
During this test, our GTM container was configured with Consent Mode V2, scrupulously respecting user consent.
A week after installing RudderStack, the results are already compelling: RudderStack monitored about two to seven times more events than GA4:
| Event name | RudderStack Count | GA4 Count |
|---|---|---|
| blog | 328 | 141 |
| navigation | 86 | 18 |
| configurator_start | 37 | 15 |
| media | 27 | 4 |
| configurator_doorstep | 19 | 3 |
| popup | 8 | 0 |
| faq | 6 | 0 |
| configurator_calculate | 5 | 0 |
| configurator_load | 4 | 0 |
| page_views_popup | 4 | 0 |
| configurator_restart | 1 | 0 |
| share | 1 | 0 |
We knew that GA4 could sample the presented data and that client-side tracking did not cover 100% of visit data, but the difference we observe between these two data collections is unequivocal and confirms the importance of server-side tracking: it allows for exhaustive data collection and thus makes it possible to make strategic decisions with full knowledge of the facts.
RudderStack thus acts as a safety net for my tracking: when classic client-side tracking fails (ad blockers, technical problems, etc.), RudderStack takes over and transmits the data that would normally not have been transmitted.
Would you like to test RudderStack's Hybrid Mode on your website? Or simply want more information about server-side tagging? Don't hesitate to reach out to our experts!